Create a dynamic background with gradients for my websit - Animations & Interactions - Forum

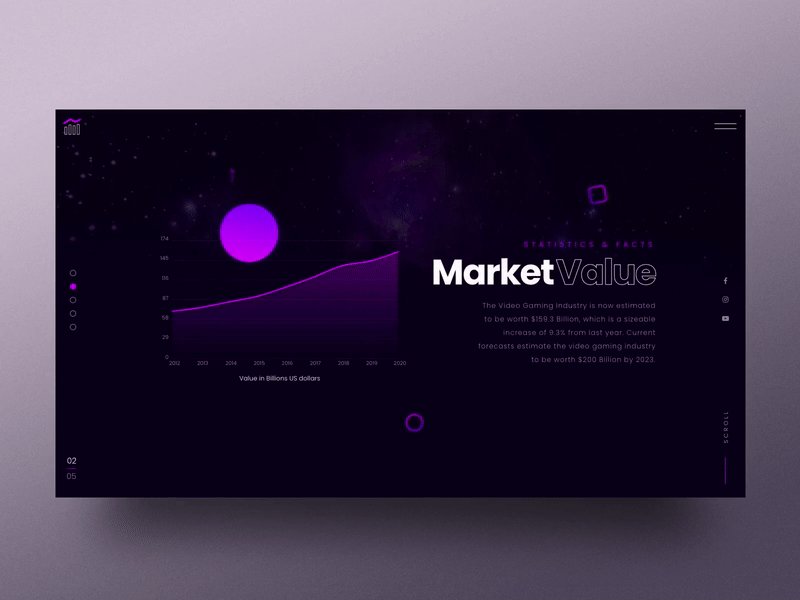
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

How to Create Cool Website Backgrounds: The Ultimate Guide

The Best-Looking CSS Animated Background Examples

Expert Guide To Gradient Design [Examples + How To]

#9 - Design a Gradient Background Animation for your Website

How to Add Animated Gradient Background Without using Plugin to

How to use personalized messaging on social media

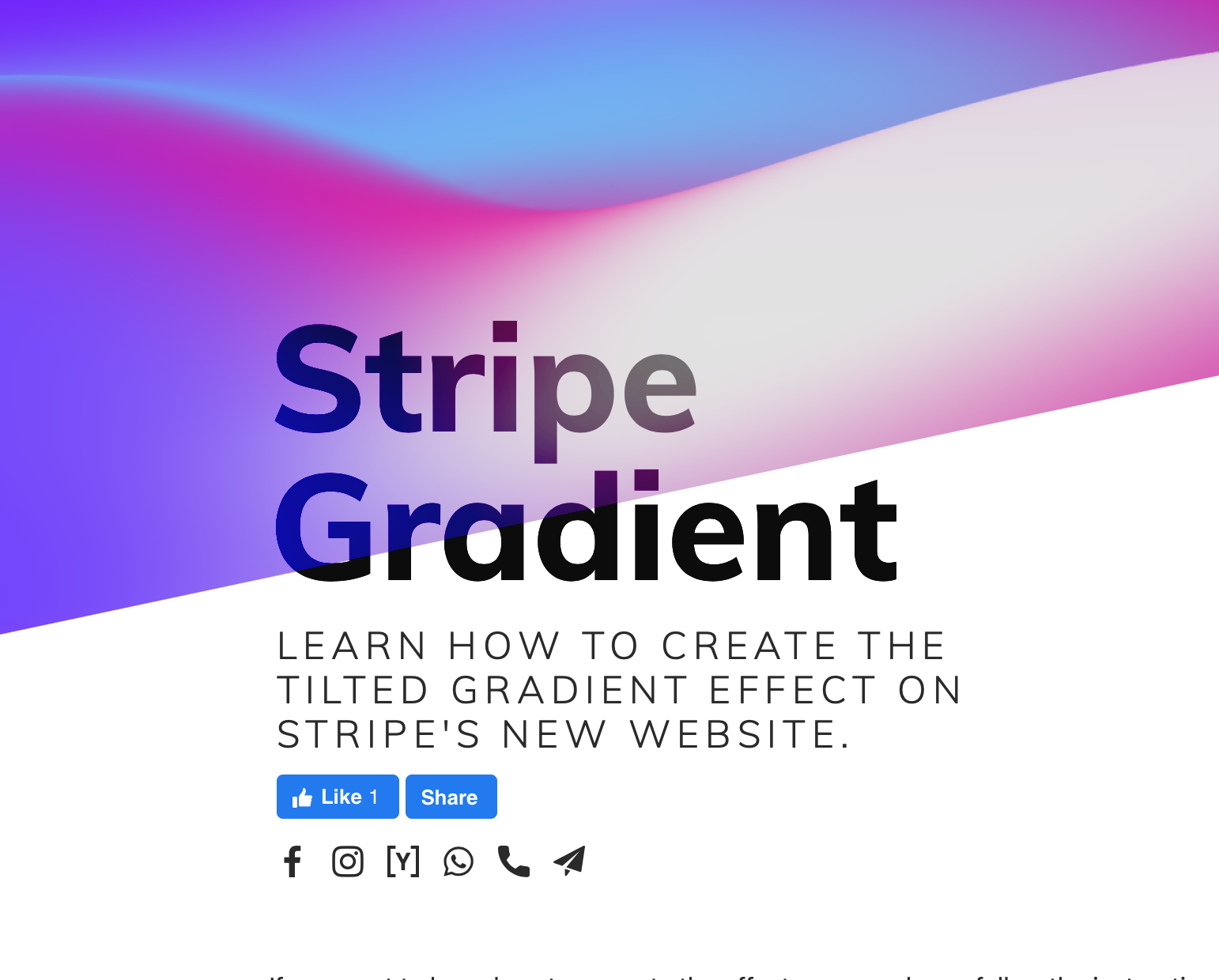
How To: Create the Stripe Website Gradient Effect - Kevin Hufnagl

Top Cybercrime Forums to Monitor in 2023 - Flare

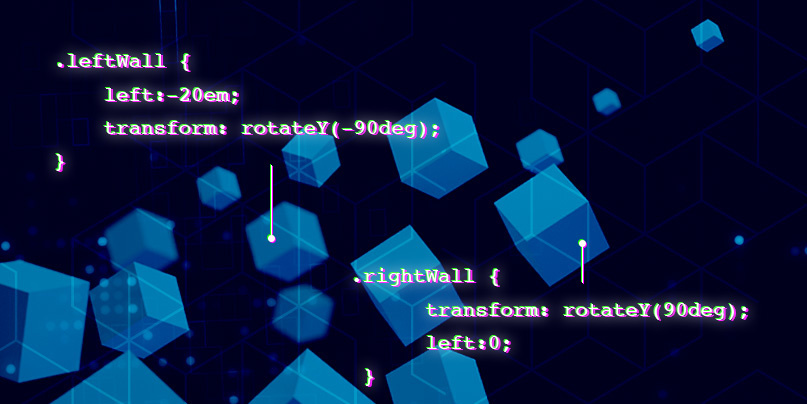
Creating a 3D world in pure CSS

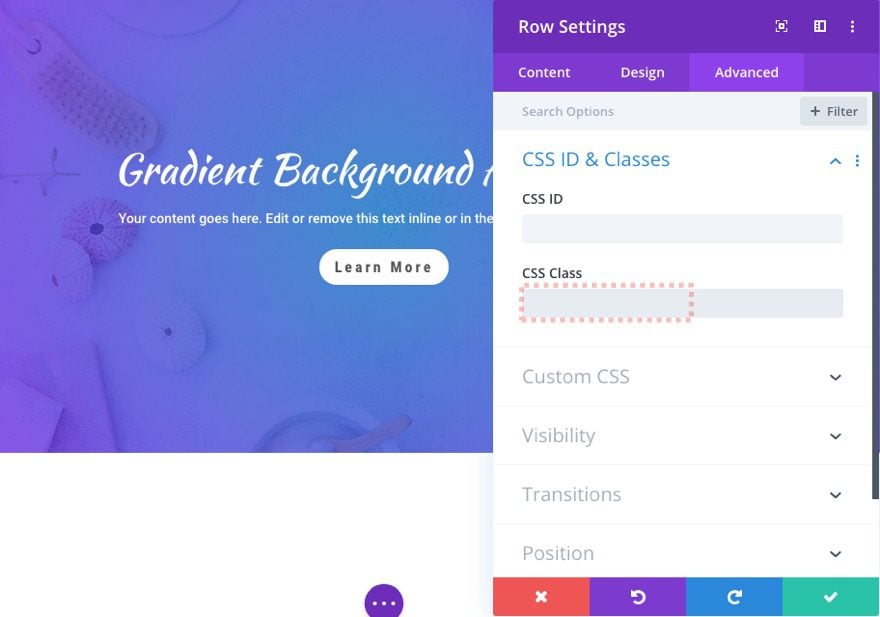
How to Create Gradient Background Animation in Divi (2 Ways)

How Has Motion Design and Animation Changed the Web?

1 WordPress Animation Plugin - Meet

How to Create a Mesh Gradient Lottie Animation in Adobe After

3D Animated Gradient in WebGL and Javascript

Building a 3D Card Flip Animation with CSS Houdini — SitePoint







