Upload de imagens no Front End com ReactJS e Context API

Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

File Upload With GraphQL from a React Application

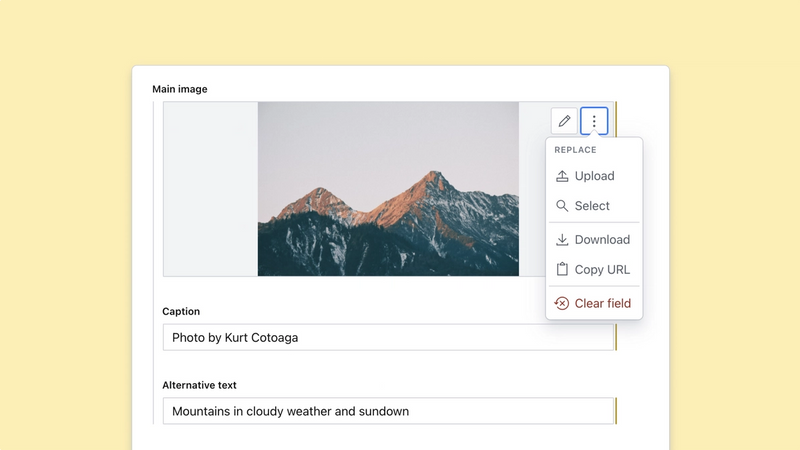
Image Schema Type - Sanity Studio

Como criar o formulário upload com React e enviar a imagem para

React & REST API: How to render responses - DEV Community

Upload de imagens no Front End com React JS e Context API

Fetch from an API and Display Some Pictures: React

api - Can't upload image from a Reactjs front-end to FastApi

Upload de arquivos: front-end com ReactJS

Aula #11 - Upload de Arquivos no React - Iniciando em Front-end

React File Upload with Axios and Progress Bar to Rest API - BezKoder






)