How to auto-resize an image to fit a div container using CSS

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
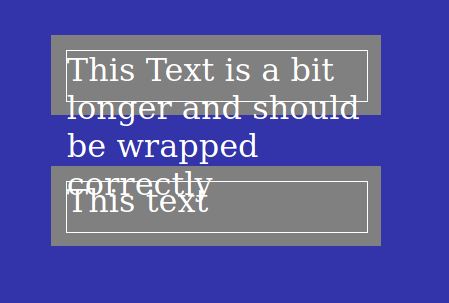
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

Make text fit its parent size using JavaScript - DEV Community

Resizing image for carousel - HTML-CSS - The freeCodeCamp Forum

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
Object Fit - Tailwind CSS

How to apply !important using CSS?

How to resize an image using CSS

Resize Image HTML

Make text fit its parent size using JavaScript - DEV Community

Amazing CSS Slideshow Examples You Can Use In Your Website
Amazing CSS Slideshow Examples You Can Use In Your Website

How to Auto-resize an Image to Fit into a DIV Container using CSS? - Studytonight

How to Auto-Resize the Image to fit an HTML Container
Amazing CSS Slideshow Examples You Can Use In Your Website






