Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community

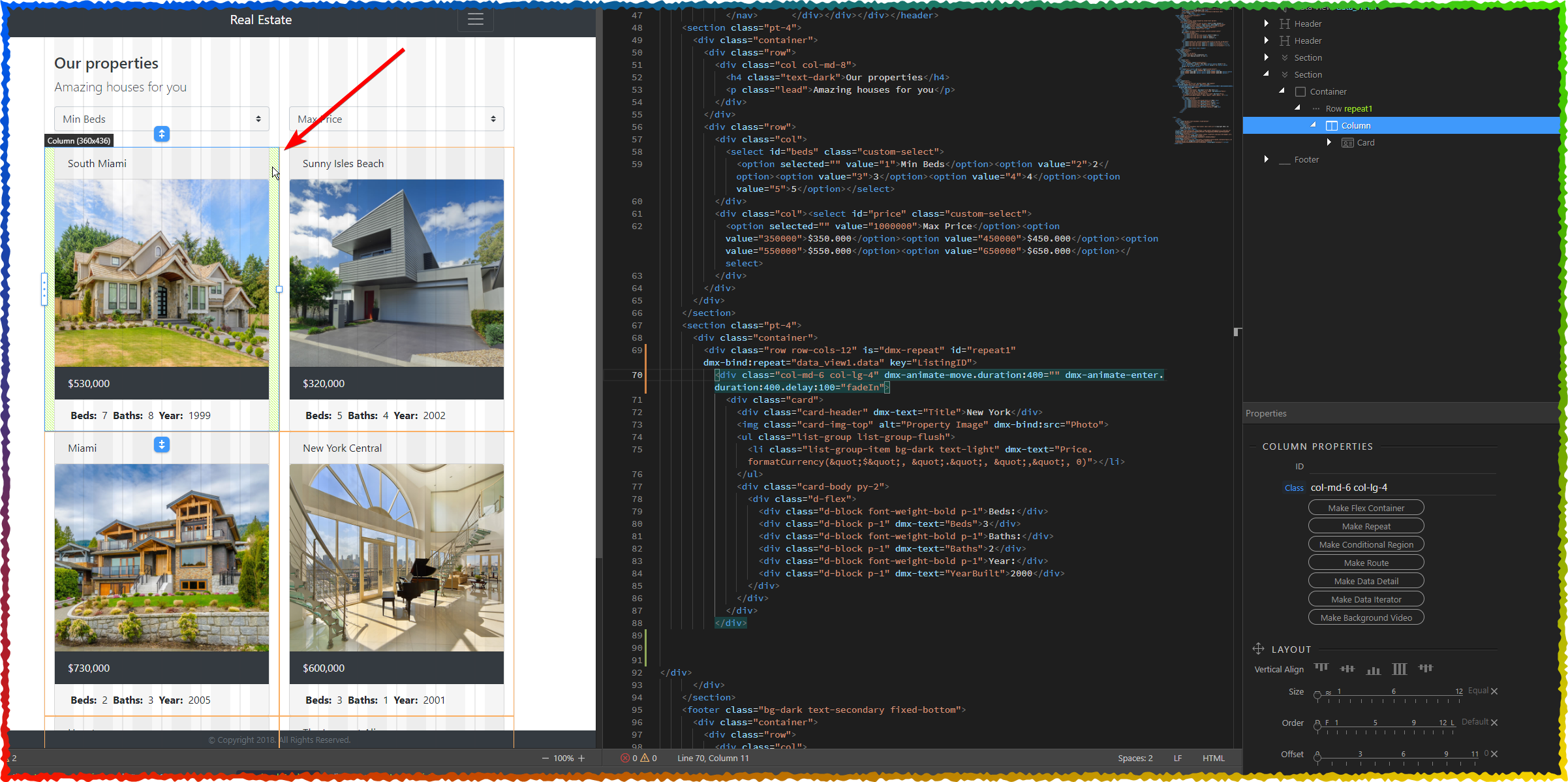
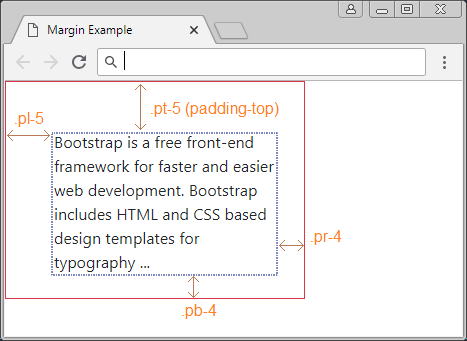
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Design View Overhaul and Working Modes in Wappler 5

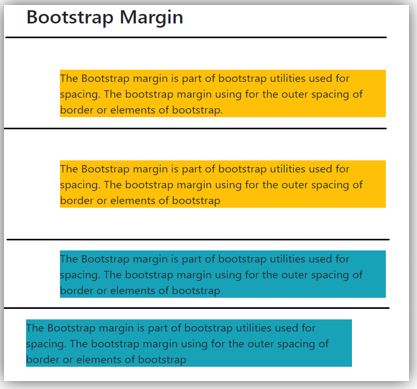
Bootstrap Margin Complete Guide to Bootstrap Margin with Examples

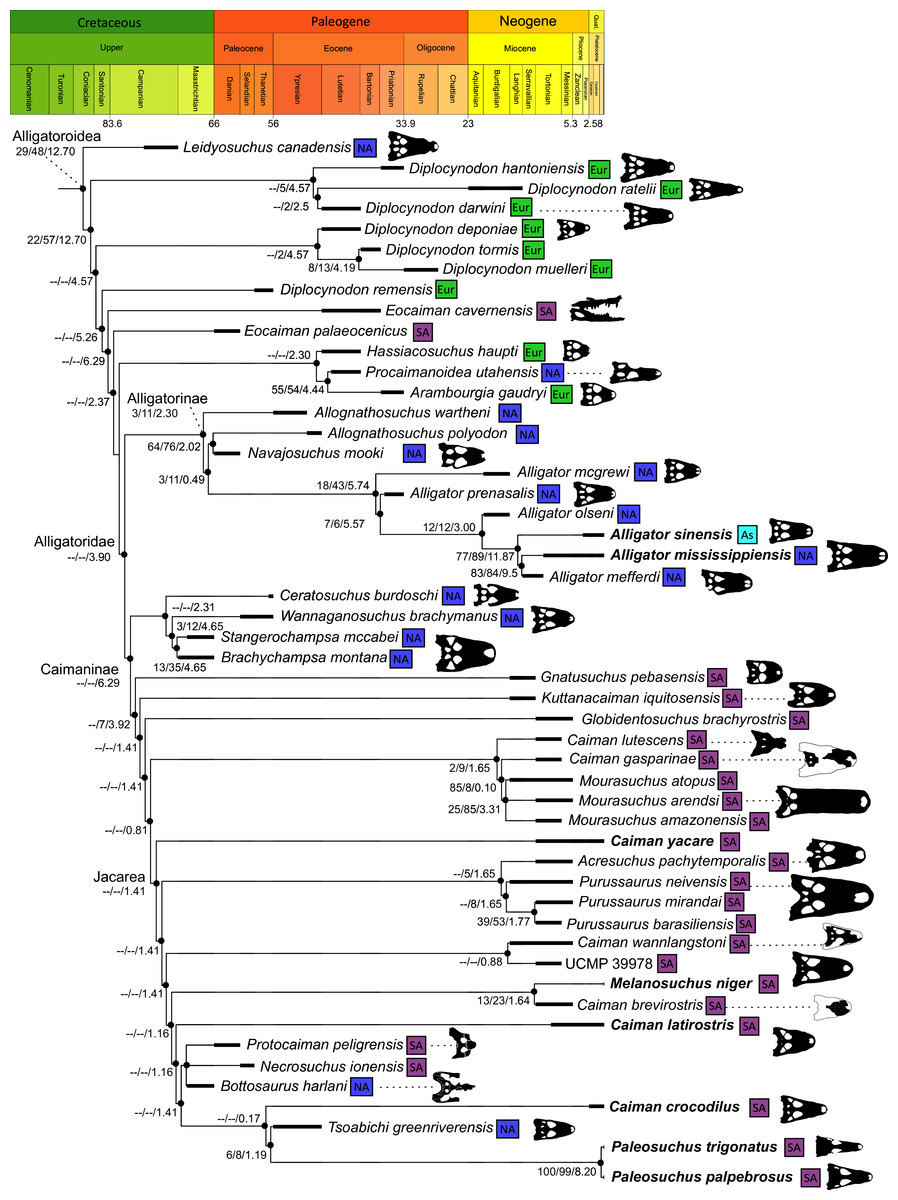
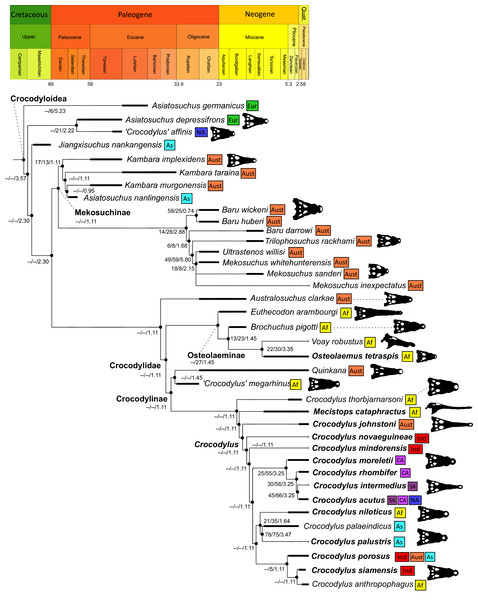
Phylogenetic analysis of a new morphological dataset elucidates

Understanding Responsive Spacing Utilities (Padding & Margin) in
Should I learn Wappler instead of learning to code manually??

Quick designer question - How To - Wappler Community

Bootstrap Utilities : Spacing - scmGalaxy

Molecular phylogeny and identification of agromyzid leafminers in
How to create a navbar with animation - Quora

Phylogenetic analysis of a new morphological dataset elucidates

Bootstrap Spacing Utilities Tutorial with Examples

Wappler Review: Visual Web App Creator