How Min-Width and Max-Width Media Queries Work in Responsive CSS

What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

A Complete Guide to CSS Media Queries
What is CSS & Media Query Breakpoints?

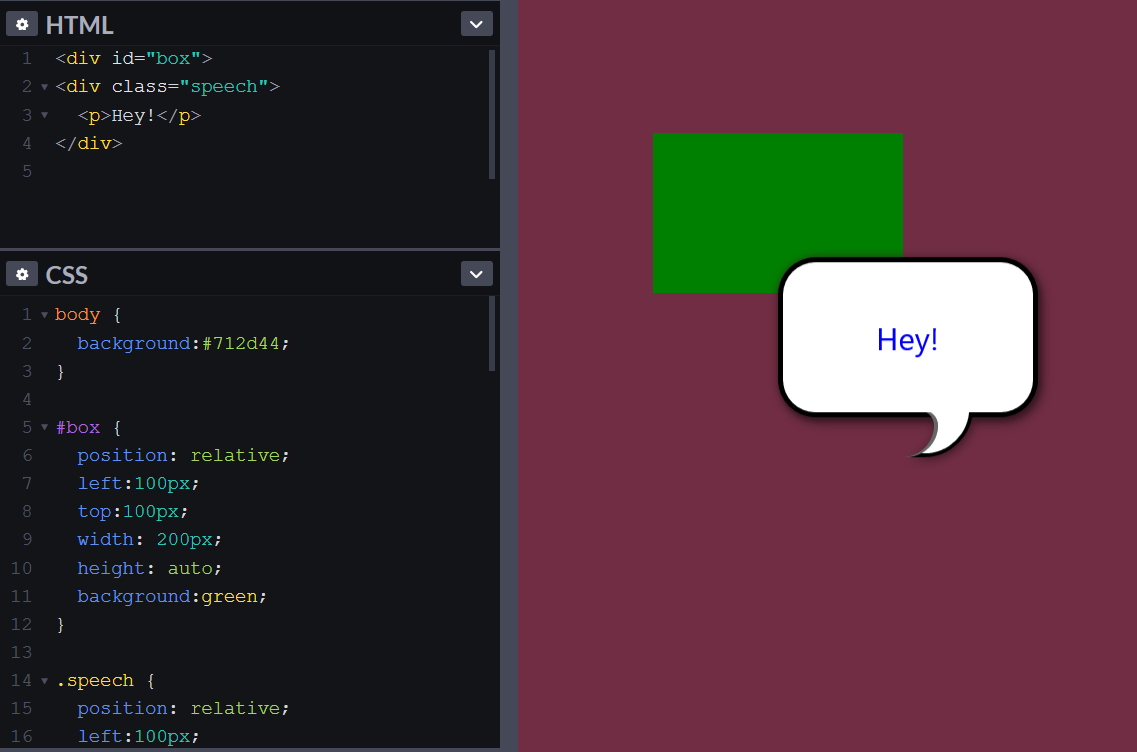
Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

Beginner's guide to media queries - Learn web development

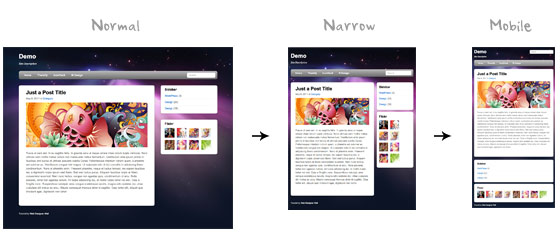
Responsive Design with CSS3 Media Queries - Web Designer Wall

Martin Halama (@halamamartin) / X

CSS3 Media Queries For A Responsive Website Template

How to use CSS breakpoints to create responsive designs

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

Responsive Web Design and Media Queries

How Min-Width and Max-Width Media Queries Work in Responsive CSS





