html - flex-flow: column wrap doesn't stretch the parent element's width - Stack Overflow
By A Mystery Man Writer

When I use flex-flow: column wrap, the parent element's width is not stretched. *{ margin: 0; padding: 0; } .box{ background: #f03;

html - How to dynamically Break FlexBox Column to start a new

Putting Flexbox into Practice

Ordering flex items - CSS: Cascading Style Sheets
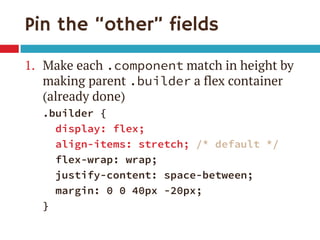
Boxes That Fill Height (Or More) (and Don't Squish)

Flexbox Codrops

CSS flex-box Guide for anyone - DEV Community

css - Flex container items exceeding width - Stack Overflow

Flexbox - Webflow University Documentation

A Guide to CSS Flexbox - CoderPad
CSS Flex positioning gotchas: child expands to more than the width






