gapflex softwear

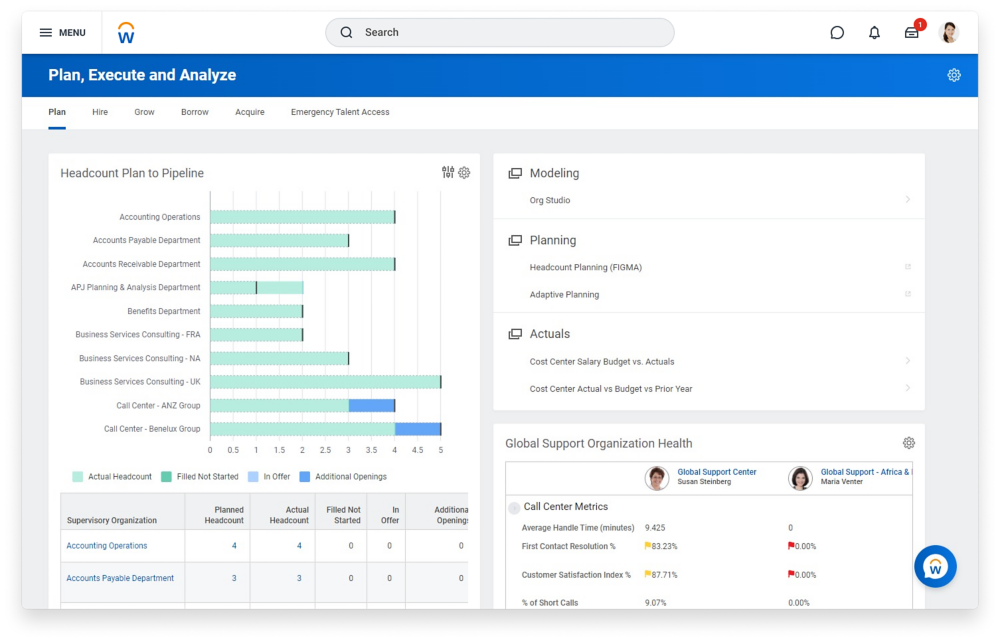
Agile Workforce Planning & Analytics Software

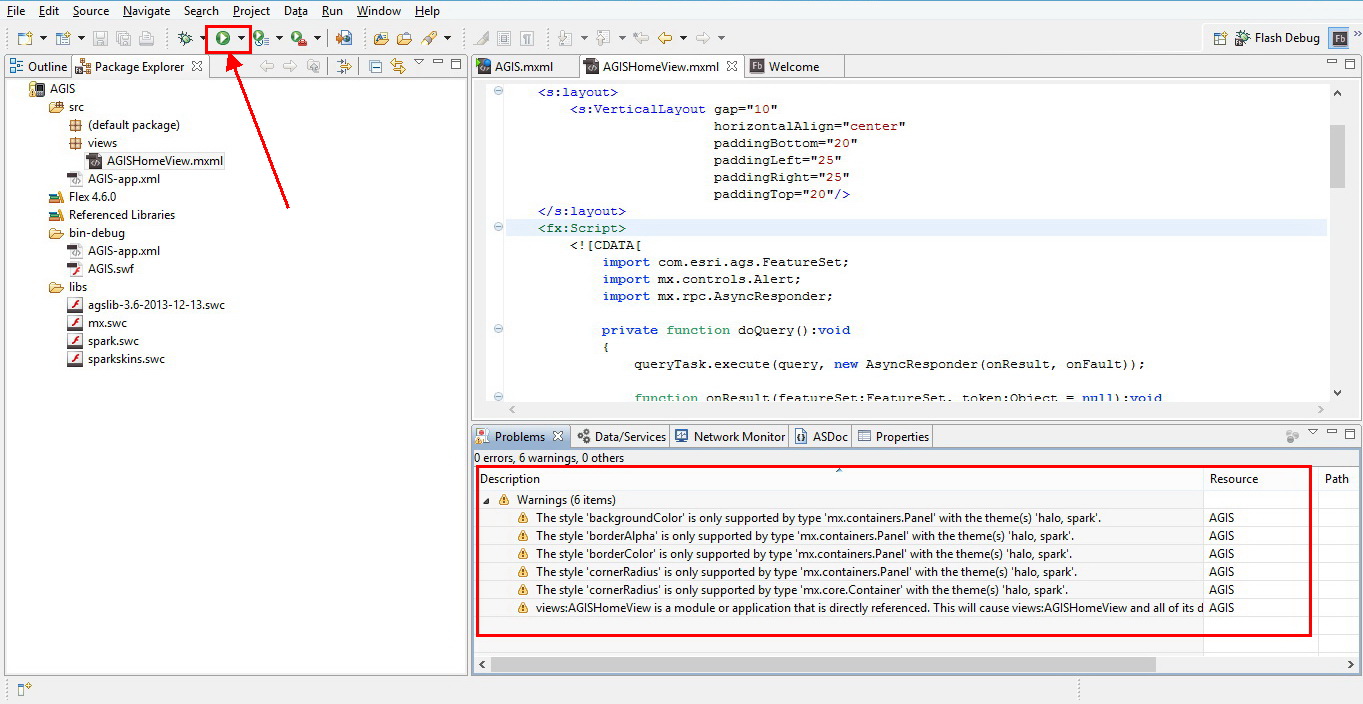
Solved: TypeError: Error #1034: Type Coercion failed: cann - Esri Community

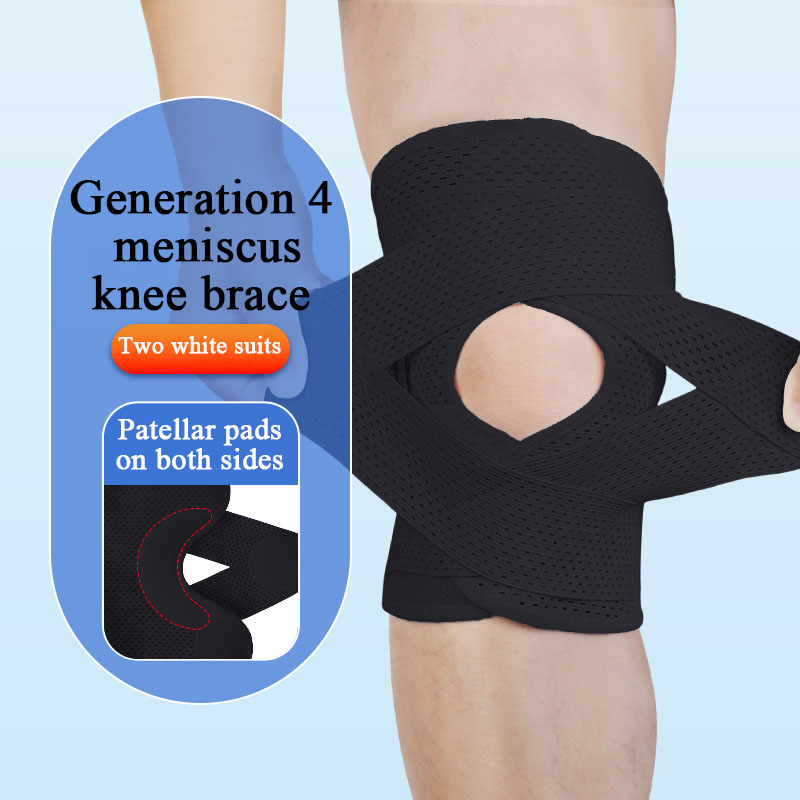
GAP-FLEX® by GAP-FLEX®

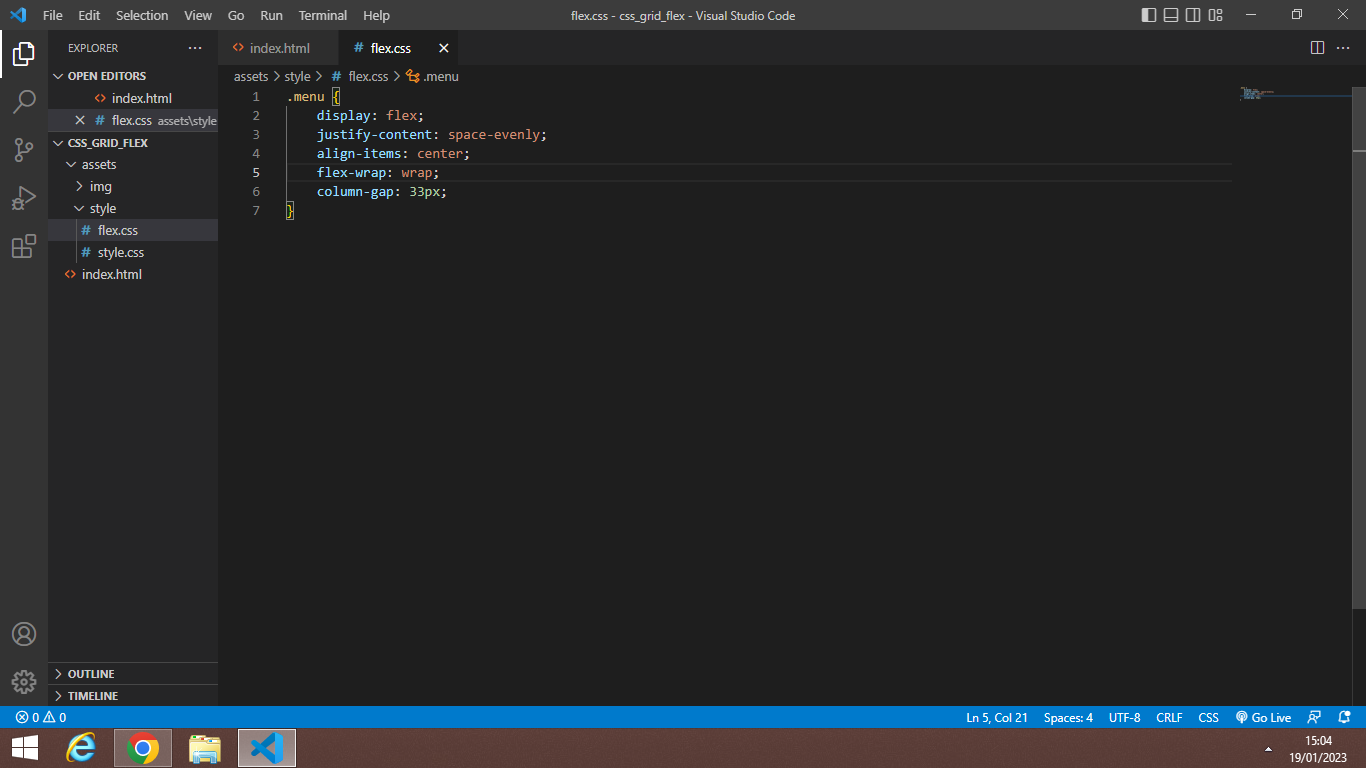
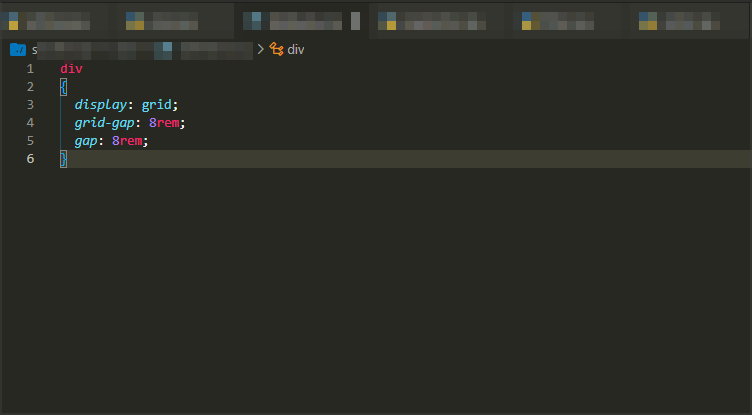
Column - gap: não funcinou, Praticando CSS: Grid e Flexbox

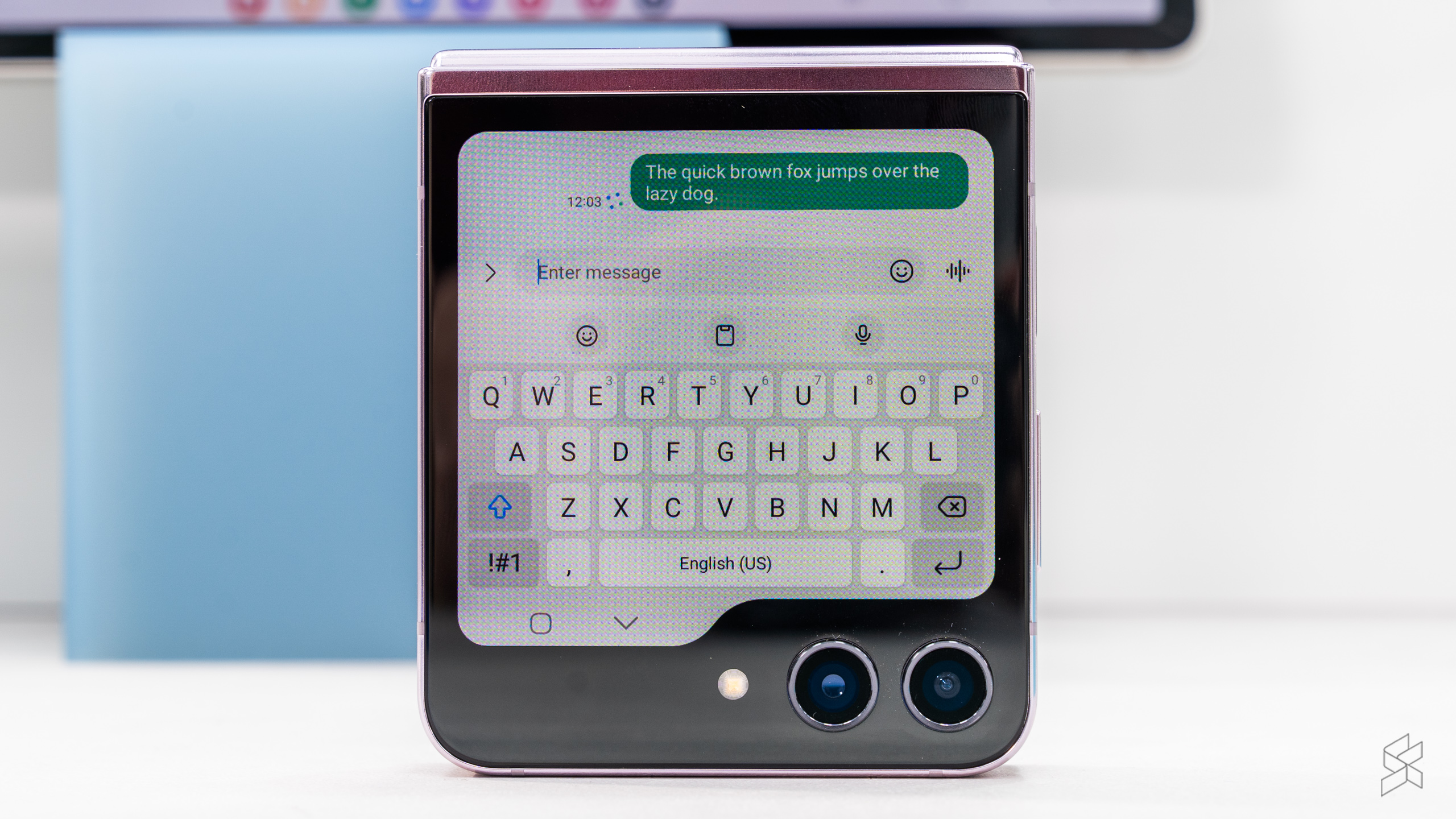
Samsung Galaxy Z Flip 5: Finally, a larger cover display and no more 'thigh gap' - SoyaCincau

Adam Argyle on X: .logo { display: flex; place-items: center; gap: .5ch; font-size: 20vmin; } .logo > img { max-block-size: 1.25em; } 🤩 logo img height is 125% of a responsive font-size (

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

GAP-FLEX Inc

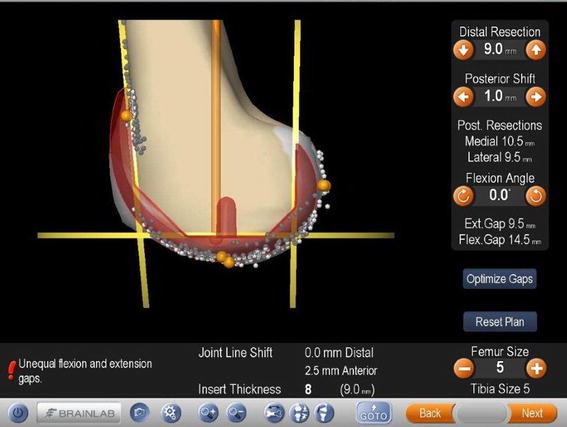
Navigation image of the femoral component planning. The size of the

BYOD Smartphone Scanning Helps Plug Field Services Skills Gap

Gap Wireless, Fiplex Communications I Digital Fiber DAS

Dúvida] Column-gap não funciona mesmo com tamanho de tela correto

Gap not Working in Safari: 3 Ways to Easily Fix it

Soft Flex Straight Jeans

Adam Argyle on X: 🎉 flex that gap in the latest release of

Safari's Flex Gap Support Issue: Practical Solutions

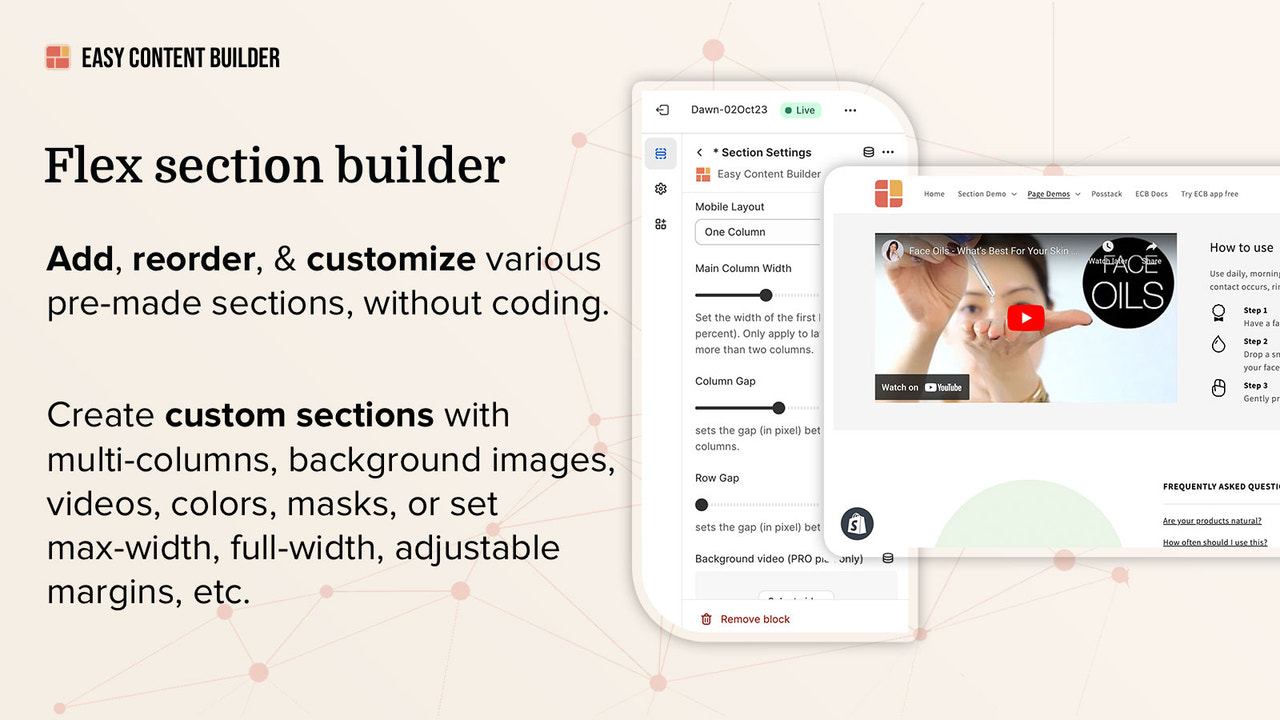
Posstack Easy Content Builder - Easy Content Builder - Build Shopify store pages in minutes

Influence of intentional femoral component flexion in navigated TKA on gap balance and sagittal anatomy

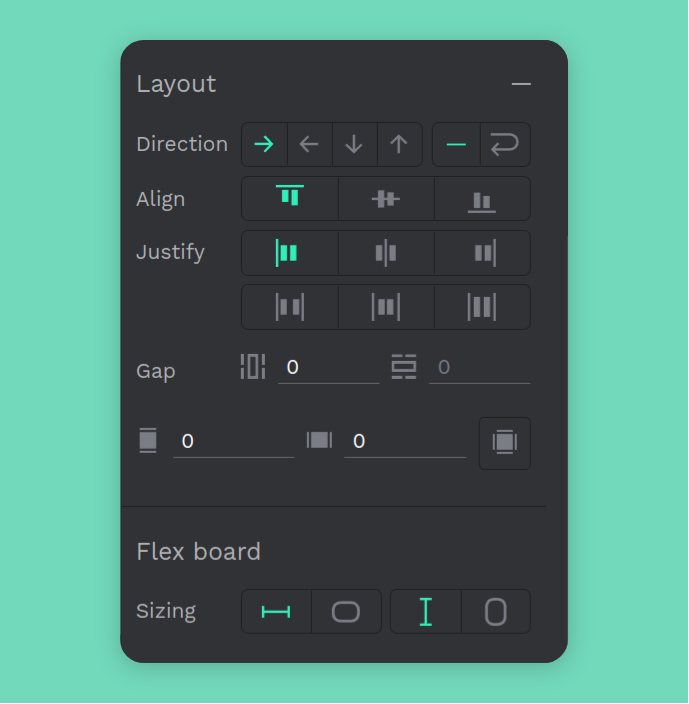
08· Flexible Layouts

Gap Flex - Simple, effective knee therapy

Adam Argyle on X: .logo { display: flex; place-items: center; gap
Easy)Grid Figma Community

Navigation image of the femoral component planning. The size of

Syntax error from CSS minify tool · Issue #43 · gavinmcfarland
/product/18/1681702/1.jpg?1721)