Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

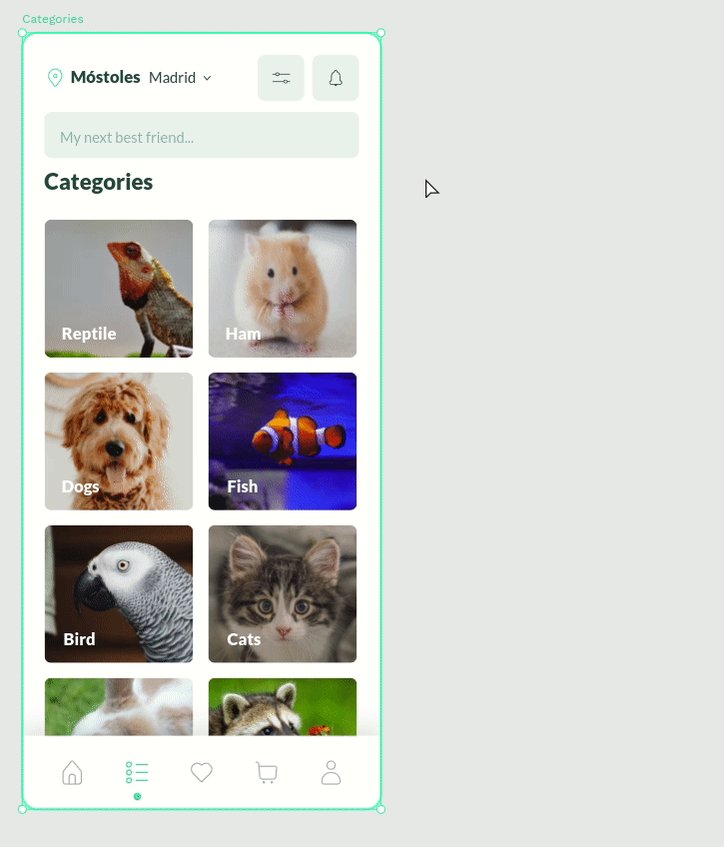
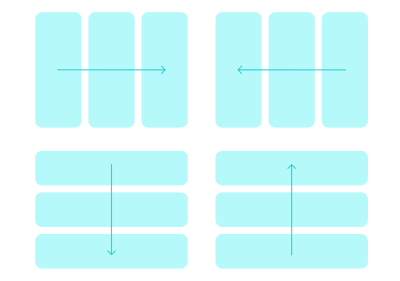
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Penpot on X: Flex-layout Our first take on flexible and adaptable layouts brings the standard CSS Flex power to designers. You now get both productivity boost (anyone said wrap?) and an unprecedented

Sneak peek on upcoming Penpot's Grid Layout (plus Flex Layout combo!) - Inside Penpot - Penpot Community

Aleksandra Smith on LinkedIn: Meet Penpot, An Open-Source Design Platform Made For Designers And…

Aleksandra Smith on LinkedIn: Meet Penpot, An Open-Source Design Platform Made For Designers And…

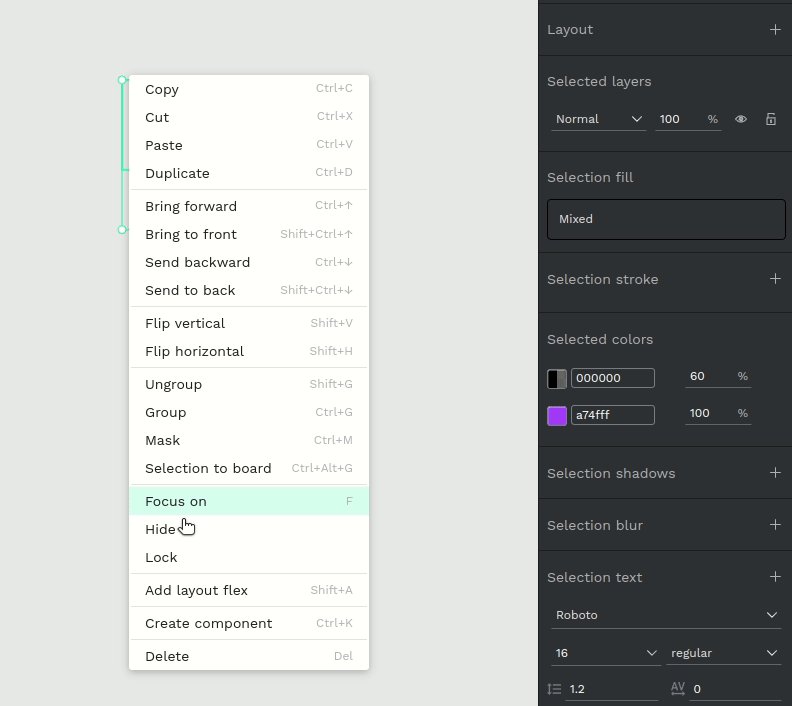
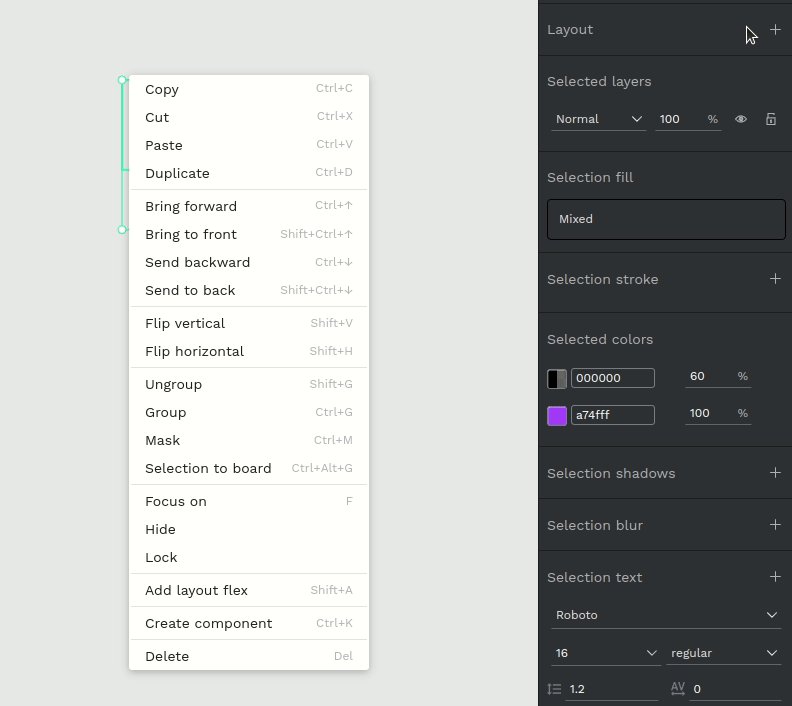
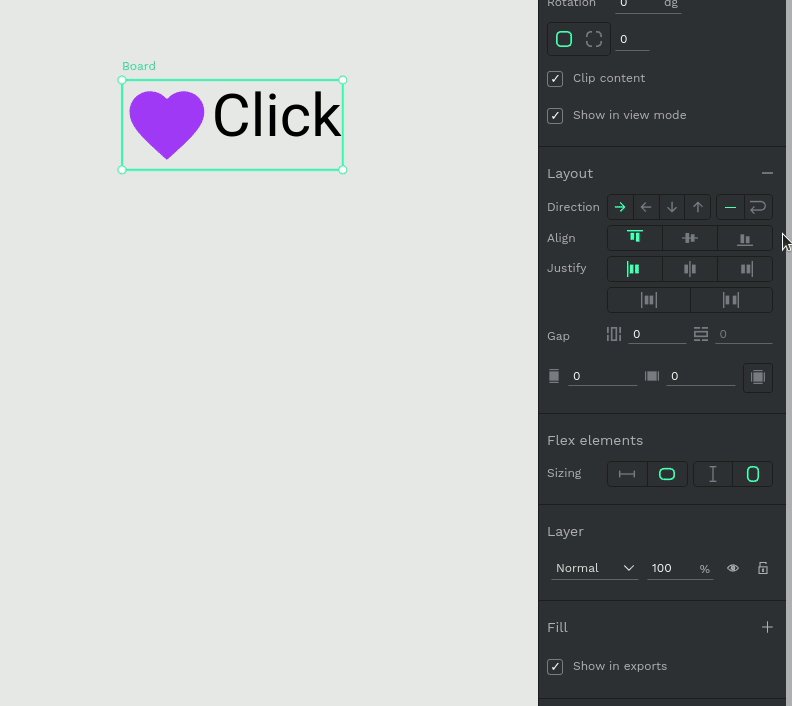
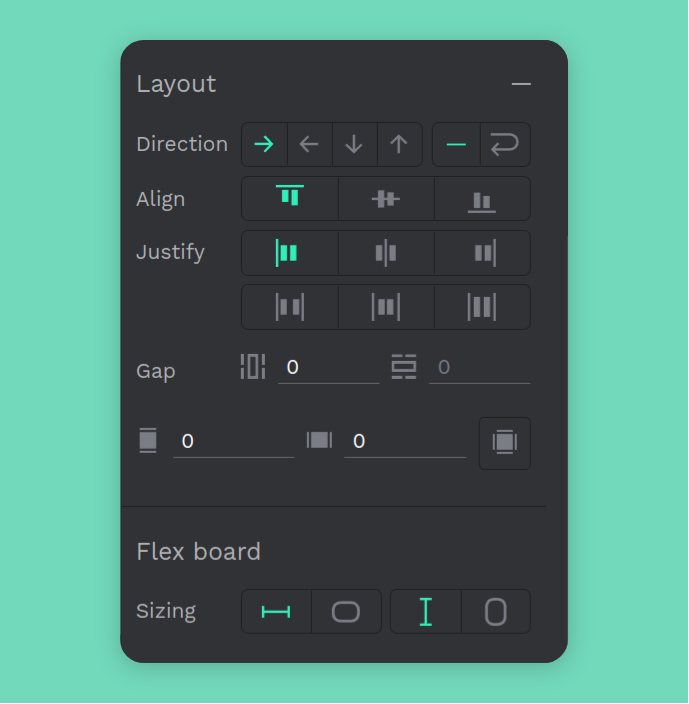
Penpot's Flex Layout: Building CSS Layouts In A Design Tool

08· Flexible Layouts

CSS Layouts : A comprehensive guide for developers - DEV Community

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

08· Flexible Layouts

Web Designer's Guide to CSS Flexbox for Modern Website Layouts – Brad Hussey

70+ CSS Magazine Layouts

CSS Grid Layout Sneak Peek (Penpot 2.0) - Grid Form

Meet Penpot, An Open-Source Design Platform Made For Designers And Developers Alike — Smashing Magazine

Learn Penpot - Flex Layout / Auto Layout