What is the use of box-sizing property in CSS ? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article we will learn about to use of the box-sizing property in CSS, The box-sizing property defines how the width and height of an element should be visible to the user i.e. border and padding are to be included or not. Syntax box-sizing content-box border-box Property Values content-box (default

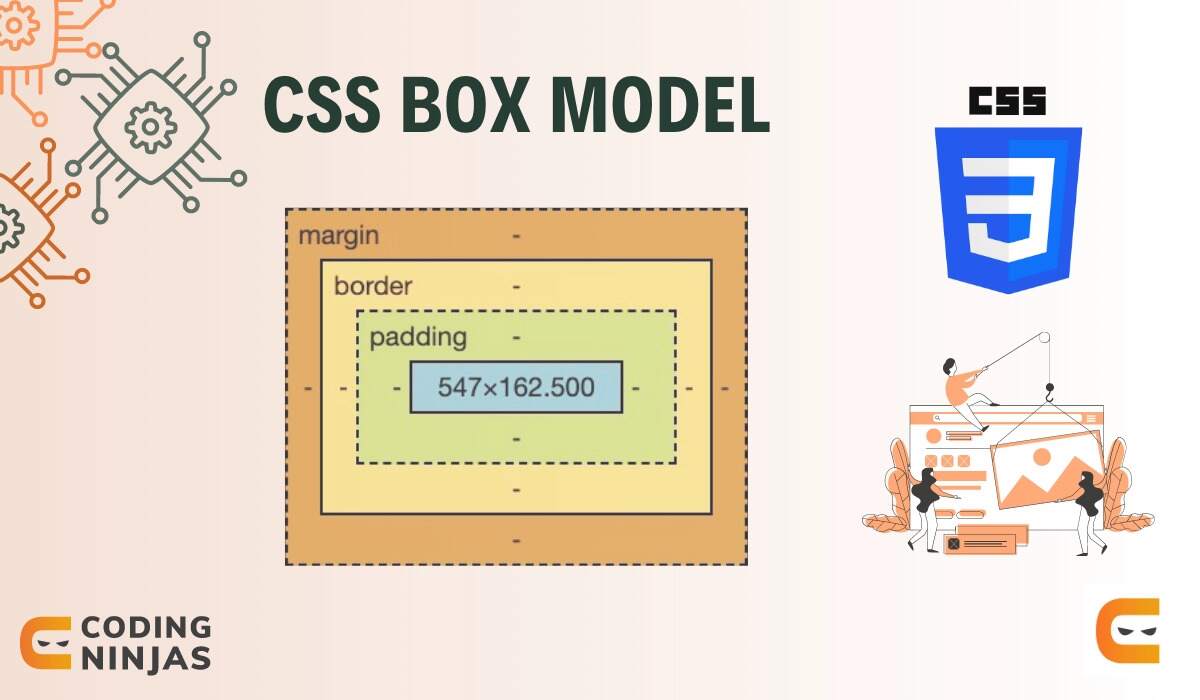
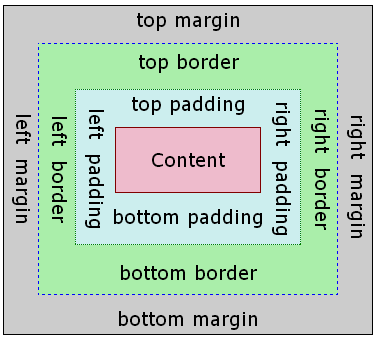
CSS Box Model - Coding Ninjas

CSS box-sizing Property - GeeksforGeeks

Understanding box-sizing in CSS - DEV Community

CSS Box Sizing Property (With Examples)

How the CSS Box-sizing Property Controls the Size of Elements

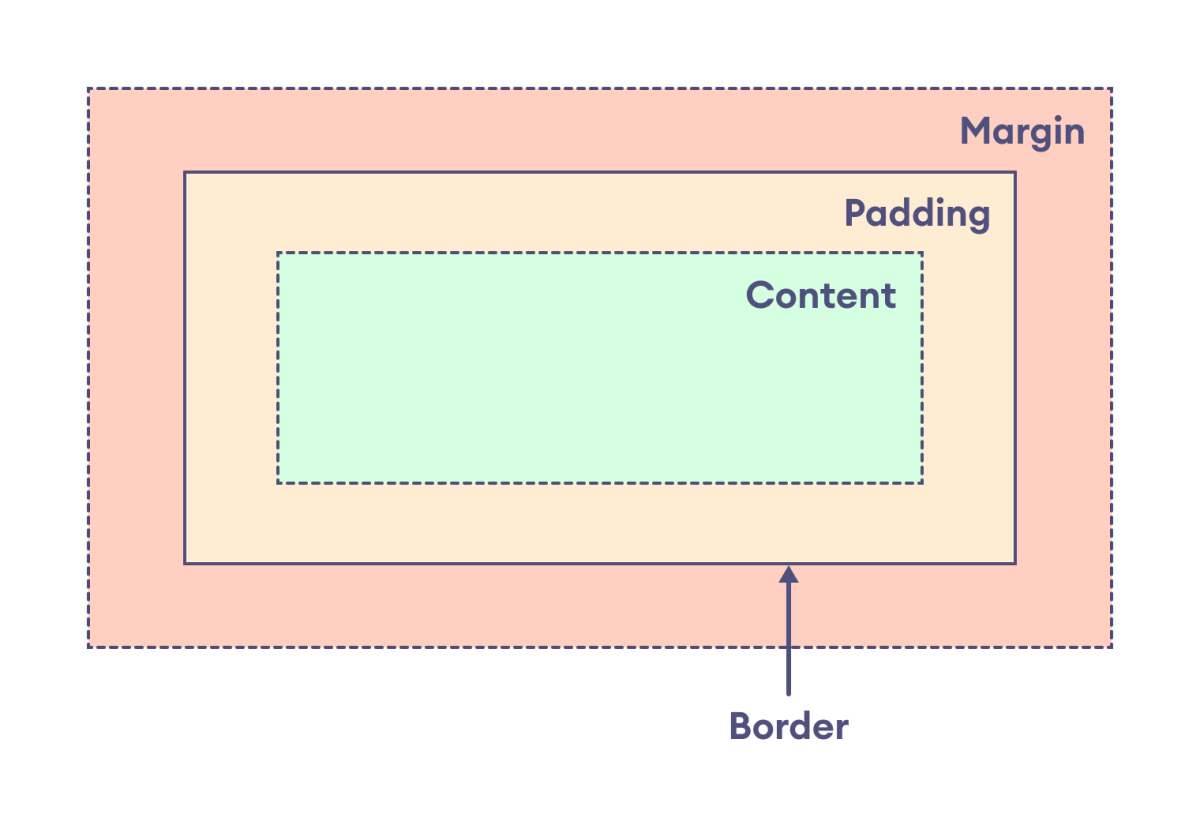
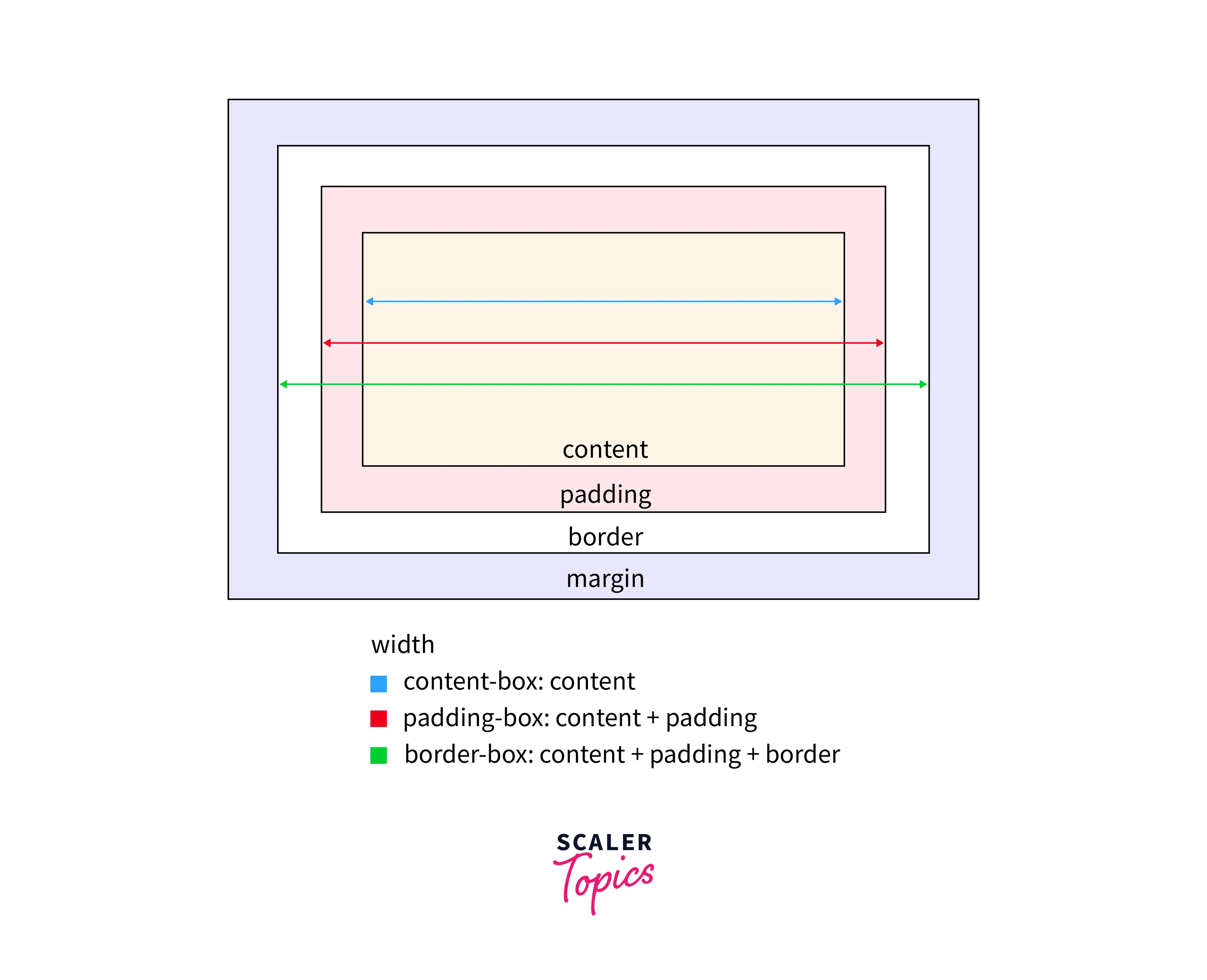
What Is The CSS Box Model? - Scaler Topics

Text Box Ellipsis - Ask us anything - WeWeb Community

CSS Box Model explained

HTML DOM Style boxSizing Property - GeeksforGeeks

Tailwind CSS Box Sizing - GeeksforGeeks

How is border-box different from content-box ? - GeeksforGeeks